https://szkolazpieklarodem.pl/
Jak wspomnieliśmy wcześniej, w ramach drugiego kroku musimy mieć własny interfejs użytkownika, który zapewni przyjazne miejsce do rozmowy pomiędzy chatbotem a użytkownikiem. Jeśli jesteś programistą front-endowym lub masz go w zespole, możesz łatwo udostępnić interfejsy API chatbota, które zbudowaliśmy do tego momentu, a zespół front-end powinien łatwo zintegrować to ze swoim interfejsem chatbota . Mogą korzystać ze zwykłych wywołań HTTP w celu korzystania z tych interfejsów API. Websockety to lepszy sposób na chatboty, ale wyjaśnianie tego nie jest objęte zakresem tej książki. Jeśli nie znasz technologii front-endowych, takich jak HTML/CSS/Javascript, to polecam Pro HTML5 z CSS, JavaScript i Multimedia (Apress, 2017). Dla wygody naszego czytelnika – lub powinienem powiedzieć: ucznia – stworzyliśmy podstawowy interfejs użytkownika wymagany do chatbota i rozmowy z użytkownikiem. Cały działający kod znajdziesz na githubie lub stronie Apress. Powiem ci tylko, jaka konfiguracja jest potrzebna, aby działała z twoim botem. Po pobraniu kodu do tego rozdziału w głównym folderze znajdziesz folder o nazwie my_own_chatbot. Przejdź do tego folderu i wybierz zasoby -> js -> plik script.js. Zmień następujący wiersz kodu JavaScript na własny adres URL punktu końcowego. Jeśli nazwa Twojej aplikacji była inna, poniższy adres URL będzie inny w Twoim przypadku. Użyj własnego adresu URL z tokenem w kodzie JavaScript, jak pokazano w adresie URL poniżej.
var baseUrl = “https://horoscopebot1212.herokuapp.com/webhooks/rasa/webhook?token=YOUR-SECRET”;
Zapisz plik i otwórz plik Index.html w przeglądarce, a interfejs użytkownika chatbota będzie gotowy. Jednak wykonywanie wywołań API z prostego kodu HTML podawanego lokalnie powoduje problem z CORS. Aby więc uniknąć tej sytuacji, zmienimy nieco nasz istniejący plik myown_ chatbot.py, aby obsługiwał kod HTML z naszej aplikacji Heroku. Zmień plik myown_chatbot.py na poniższy, a następnie omówimy wprowadzone zmiany.
import os
from rasa_core.channels.rasa_chat import RasaChatInput
from rasa_core.channels.channel import CollectingOutputChannel, UserMessage
from rasa_core.agent import Agent
from rasa_core.interpreter import RasaNLUInterpreter
from rasa_core.utils import EndpointConfig
from rasa_core import utils
from flask import render_template, Blueprint, jsonify, request
# load your trained agent
interpreter = RasaNLUInterpreter(“models/nlu/default/horoscopebot/”)
MODEL_PATH = “models/dialogue”
action_endpoint = EndpointConfig(url=”https://horoscopebot1212-actions.
herokuapp.com/webhook”)
agent = Agent.load(MODEL_PATH, interpreter=interpreter, action_endpoint=
action_endpoint)
class MyNewInput(RasaChatInput):
@classmethod
def name(cls):
return “rasa”
def _check_token(self, token):
if token == ‘secret’:
return {‘username’: 1234}
else:
print(“Failed to check token: {}.”.format(token))
return None
def blueprint(self, on_new_message):
templates_folder = os.path.join(os.path.dirname(os.path.abspath(__
file__)), ‘myown_chatbot’)
custom_webhook = Blueprint(‘custom_webhook’, __name__, template_
folder = templates_folder)
@custom_webhook.route(“/”, methods=[‘GET’])
def health():
return jsonify({“status”: “ok”})
@custom_webhook.route(“/chat”, methods=[‘GET’])
def chat():
return render_template(‘index.html’)
@custom_webhook.route(“/webhook”, methods=[‘POST’])
def receive():
sender_id = self._extract_sender(request)
text = self._extract_message(request)
should_use_stream = utils.bool_arg(“stream”, default=False)
if should_use_stream:
return Response(
self.stream_response(on_new_message, text,
sender_id),
content_type=’text/event-stream’)
else:
collector = CollectingOutputChannel()
on_new_message(UserMessage(text, collector, sender_id))
return jsonify(collector.messages)
return custom_webhook
input_channel = MyNewInput(url=’https://horoscopebot1212.herokuapp.com’)
# set serve_forever=False if you want to keep the server running
s = agent.handle_channels([input_channel], int(os.environ.get(‘PORT’,
5004)), serve_forever=True)
Oto zmiany, które wprowadziliśmy:
- Zastąp istniejącą metodę name i blueprint w naszej klasie, co pozwala nam stworzyć własny punkt końcowy, a także daje nam swobodę definiowania, jak powinien się zachowywać.
- Stworzyliśmy nowy punkt końcowy/czat i udostępniliśmy plik Index.html, który jest niczym innym jak interfejsem użytkownika chatbota. Będzie to więc link domowy dla naszego chatbota.
- Aby wszystko działało, musieliśmy zaimportować niektóre niezbędne klasy i metody, takie jak narzędzia, CollectingOutputChannel i UserMessage.
Zapisz plik i ponownie wprowadź zmiany w naszej aplikacji Heroku, używając następujących poleceń:
$ git add .
$ git commit -am “deploy my bot”
$ git push heroku master
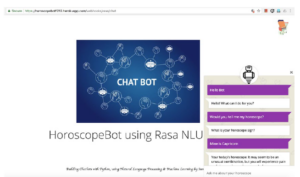
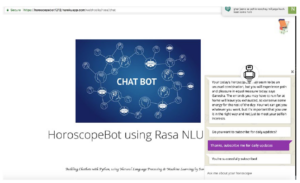
Po pomyślnym wdrożeniu — Voila! Mamy naszego bota gotowego do udostępnienia całemu światu, który działa przy użyciu dwóch aplikacji Heroku: jednej do zarządzania dialogami i drugiej do akcji. Otwórz w przeglądarce następujący adres URL, pod którym powinniśmy zobaczyć nasz niestandardowy interfejs chatbota:
https://horoskopbot1212.herokuapp.com/webhooks/rasa/chat
Rysunki pokazują jak wygląda mój własny chatbot podczas rozmowy.


Korzystając z niestandardowych funkcji nazw domen Heroku, można łatwo wskazać tej samej aplikacji nazwę własnej witryny internetowej, na przykład www.example.com. Zrób to, gdy poczujesz, że Twój chatbot jest na tyle dobry, że można go otworzyć dla całego świata w celach zarobkowych lub non-profit. A więc to wszystko, ludzie! W ten sposób budowane są chatboty w języku Python przy użyciu języka naturalnego.
Przetwarzanie i uczenie maszynowe. Mam nadzieję, że ten rozdział wraz z poprzednimi był dla Ciebie pomocny i nauczyłeś się praktycznego podejścia do nauki i budowania chatbotów.